
“Page 404 not found” is a message that can be seen on any website… Just like the advertisements that appear when you look closely at something on the internet or TV, a 404 page not found (also known as a 404 error page) can cause a user to quickly leave the website. To avoid this undesirable situation, you can use creative 404 pages that don’t annoy the user, but delight and persuade them to continue browsing. Just like the ads you like to watch, 404 pages can be very entertaining and memorable. In this article, we will try to answer this question: how to design an eye-catching 404 page?
This article answers these questions in order:
1. What is a 404 page?
A 404 page, also called “HTTP 404 error”, indicates that the resource you want to access on a website cannot be found. It is usually accompanied by a message containing the phrase “page not found”. The 404 number is defined by the code list of the hypertext transfer protocol (HTTP).
There are several reasons why the user may encounter this error page:
- Attempting to access a deleted or modified page, commonly referred to as a “dead/broken link”.
- Page address entered incorrectly by the user
- The webmaster set an incorrect address when he or she designed the page
- The user thought the address existed but it was never created.
To avoid broken links, you can use a plug-in such as “Broken Link Checker” in WordPress or SEMRush, Ahrefs, MonsterInsights or Google Search Console to detect these links and seek a solution.
2. Does the 404 page have an impact on SEO?
As we mentioned at the beginning, you can encounter 404 error pages on all websites. What will be important is to make sure that this error message is not repeated. Otherwise, your site’s SEO will be affected in search engines.
If you have backlinks to your website from other sites, and those links have been changed or deleted and a 404 page appears, consider fixing those links and redirecting your broken URLs to an appropriate location (the 301 redirect). Read our article: How to redirect a page or URL in WordPress?
Indeed, if you use tags and categories for your blog posts, we recommend that you regularly update your XML sitemap in Google Search Console, taking into account the possibility of modifications.
3. What should a 404 page look like ?
The 404 error page should be as useful as it is visually appealing. The purpose of this page is to direct the user to one or more other pages on your website without them having to give up.
Sometimes web designers ignore the fact that not all users have the same technical knowledge. The number 404 alone may mean literally nothing to many people who visit your website. That’s why you should also include the phrase “page not found”. You can also inform the user that the page has been removed or suggest that they change the URL. In one sentence, you can advise them to check the URL they entered and retype it.
4. What should a 404 page contain?
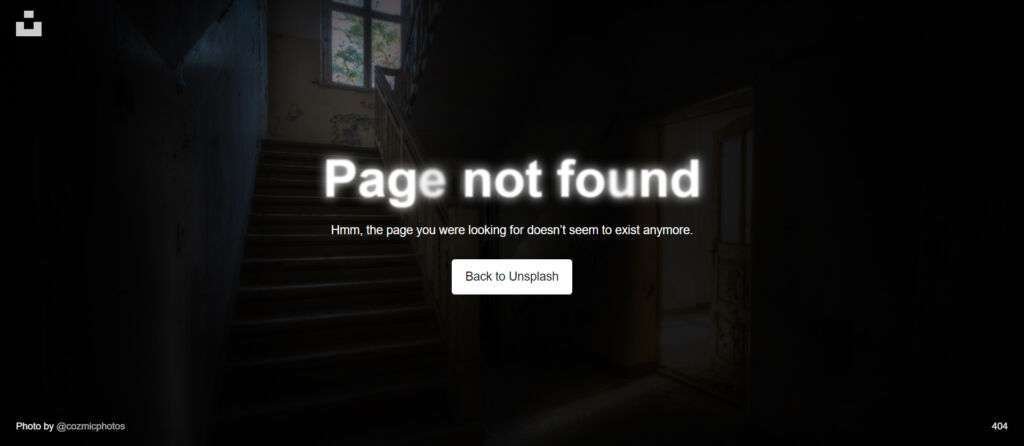
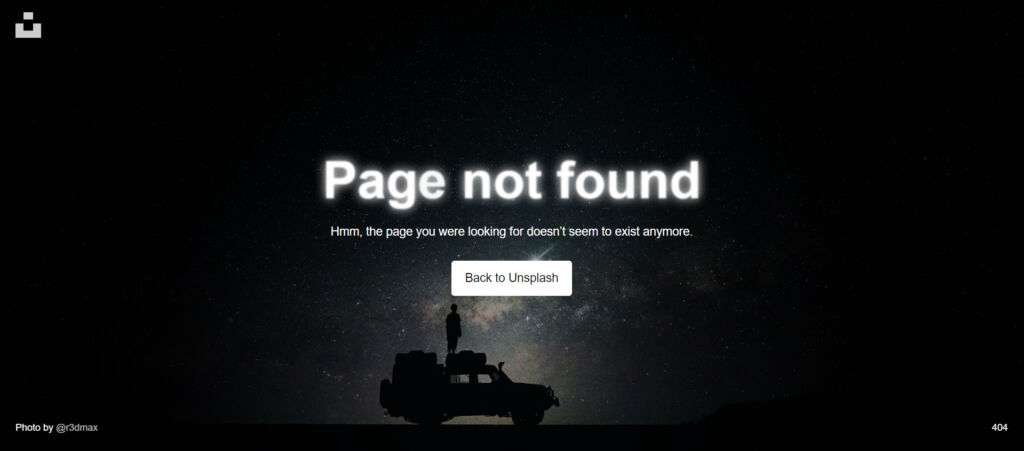
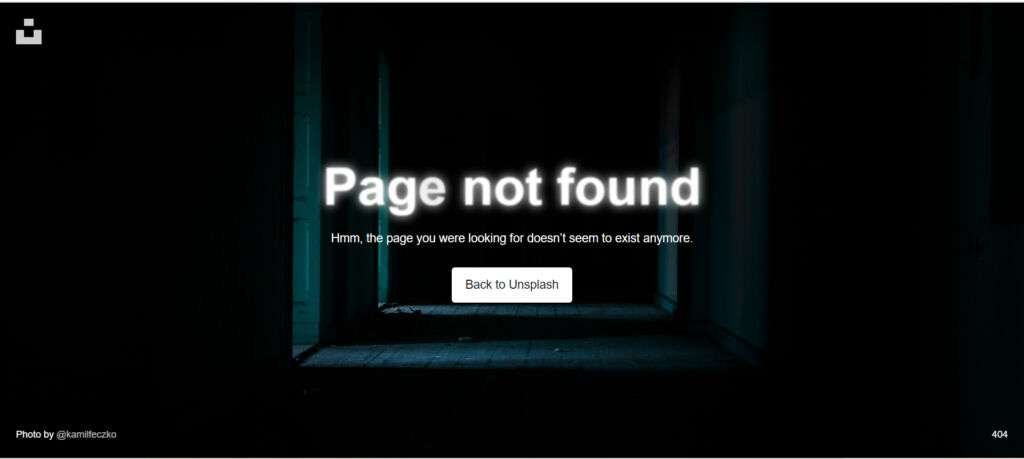
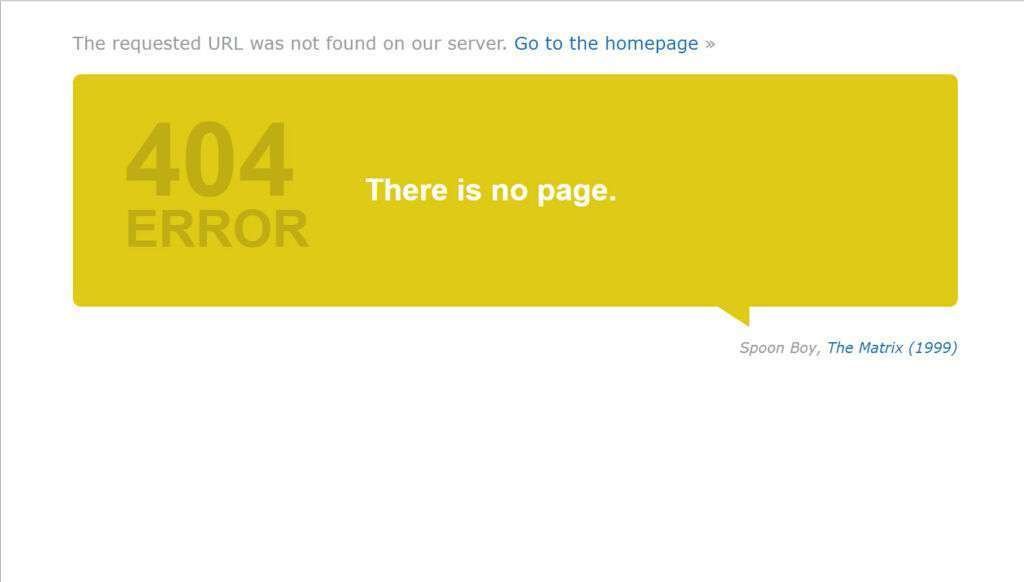
There is no fixed model for the 404 page. So let’s look at 12 well-designed 404 pages on the web, created in 8 different ways:
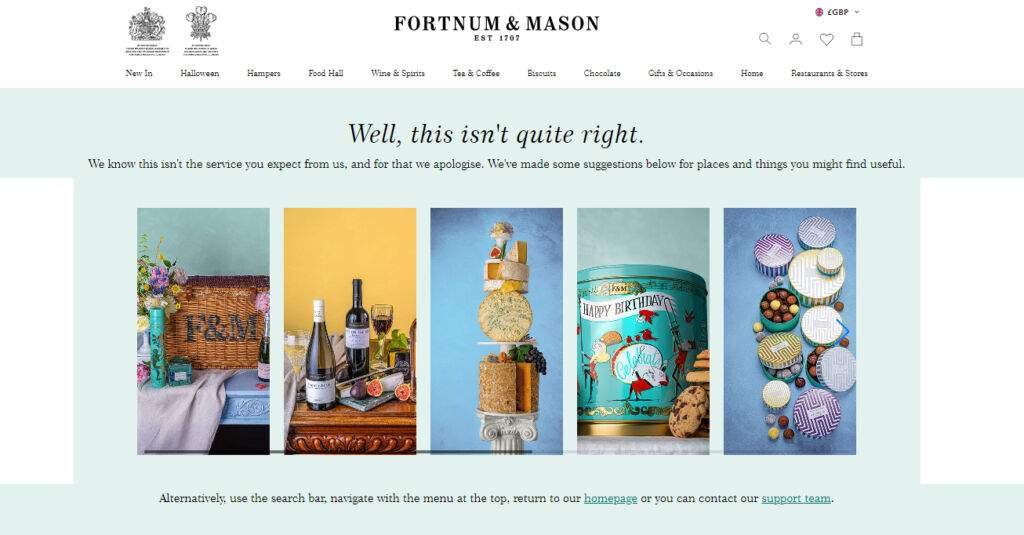
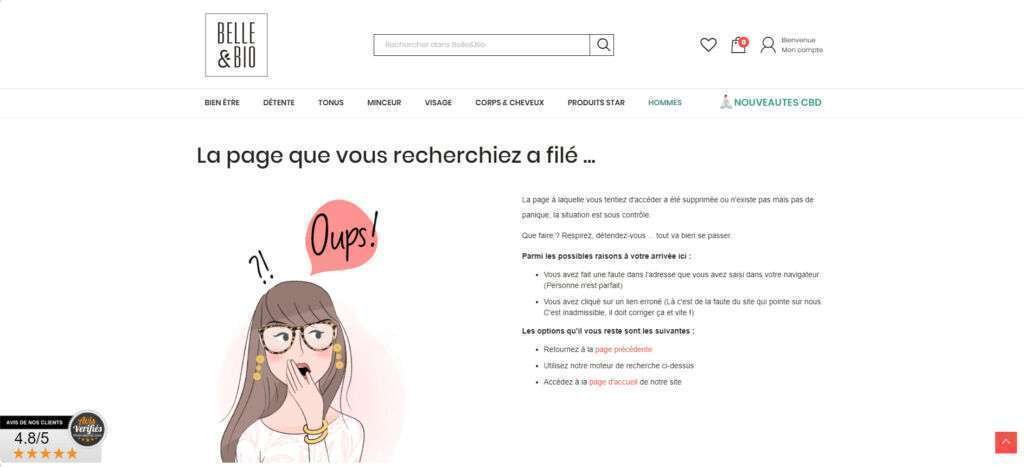
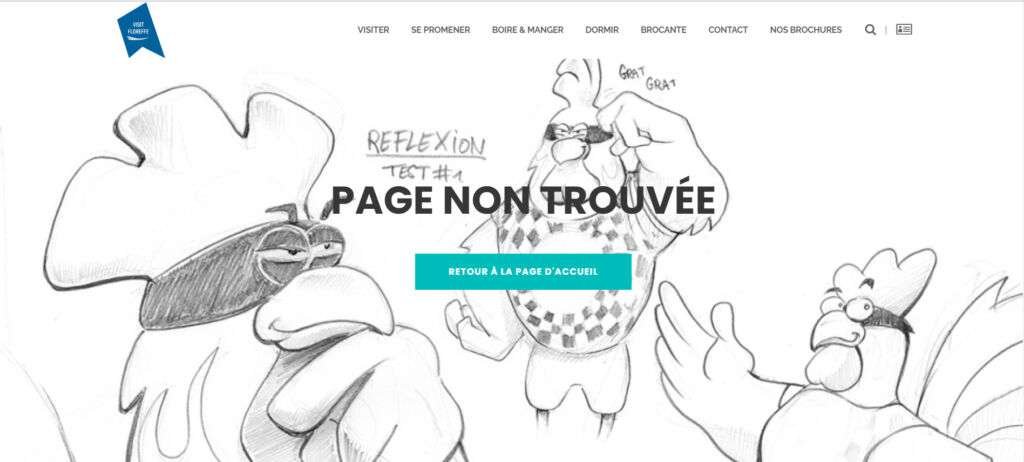
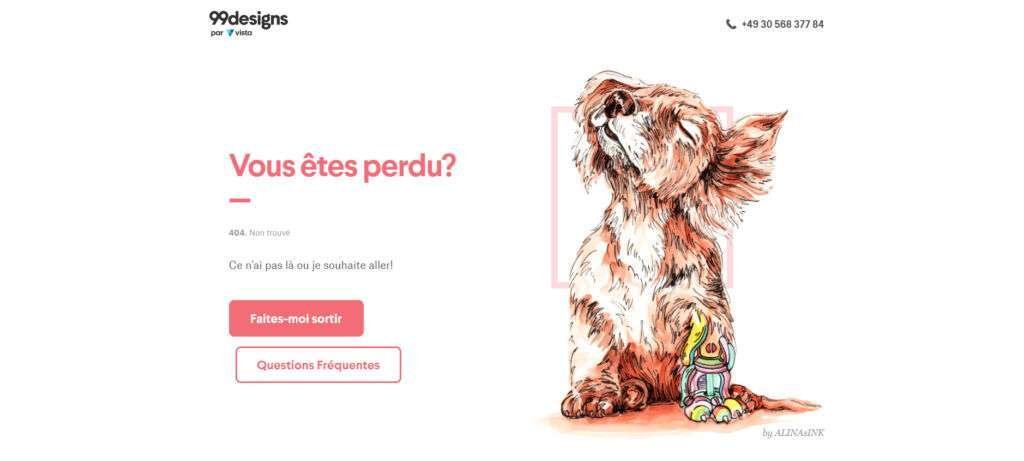
1. Ideally, you would apologize to the user for this awkward and potentially panic-inducing situation by providing sympathetic guidance.

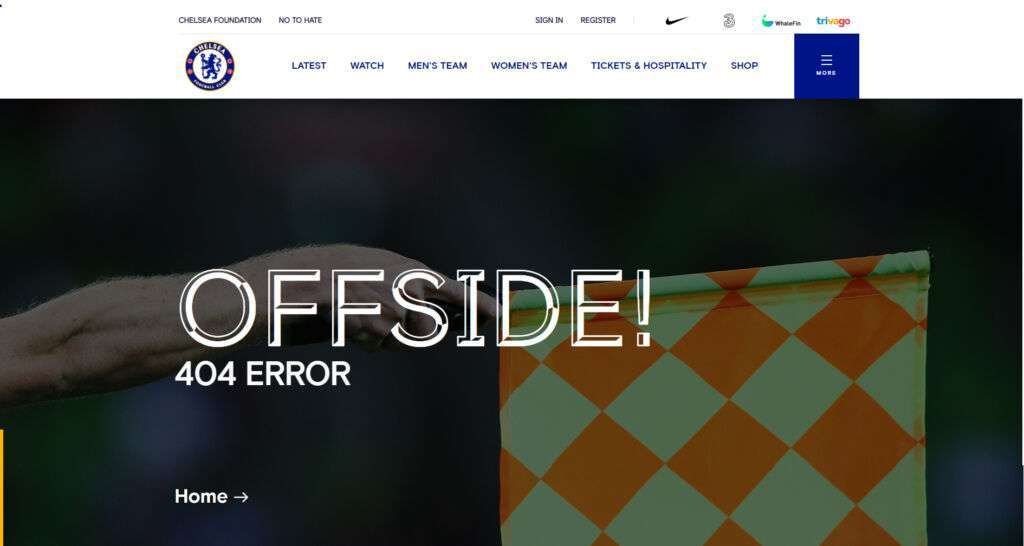
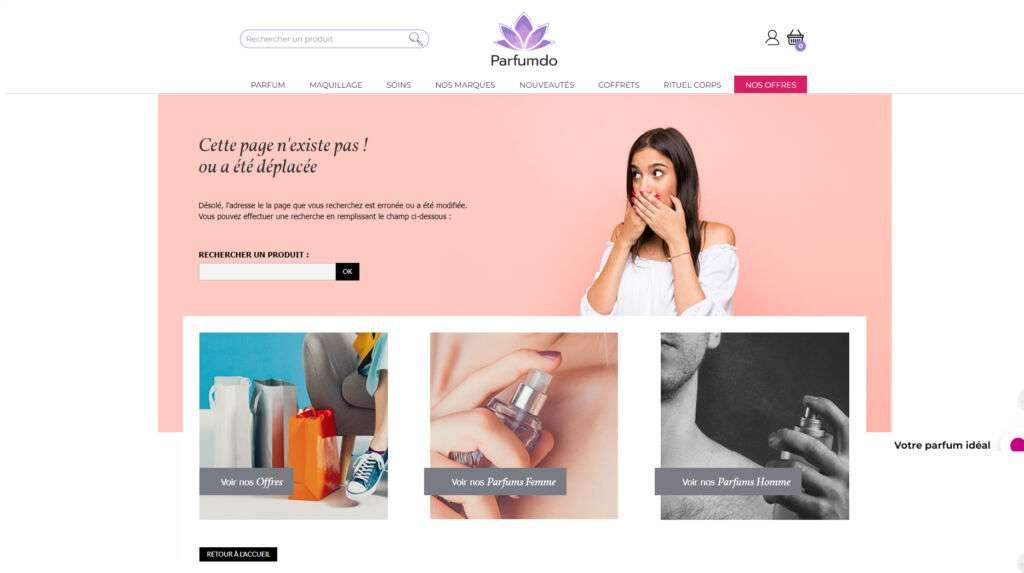
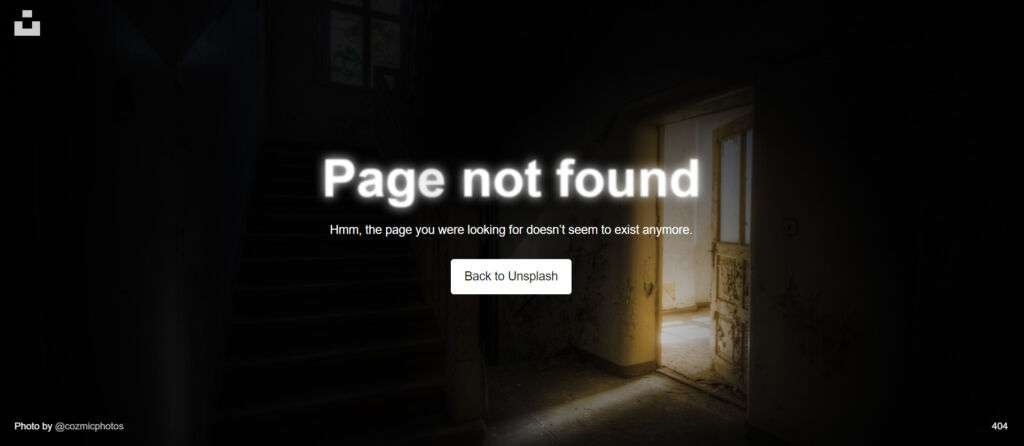
2. You can indicate that the page cannot be found, either in a conventional way (“this page cannot be found”, “this page does not exist”, etc.) or in a humorous way (“we have searched everywhere, but there is no trace of this page”, etc.).

You can also add the 404 code, although many sites do not use it today due to their user profile.


3. You can inform users why they are encountering this error page (e.g., “The page may have been deleted or the address moved”, “Please review the address you entered” etc.).

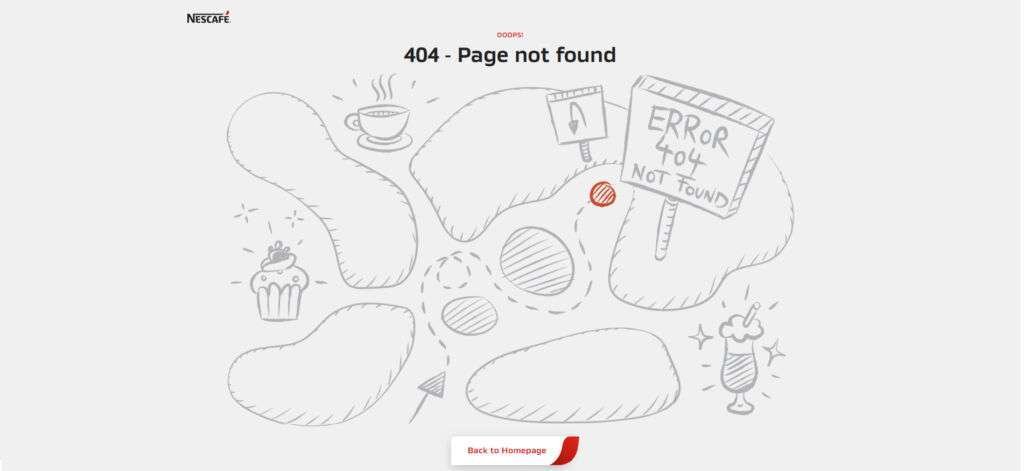
4. As our goal is always to keep the user on the website, you can place a CTA button on your 404 page that redirects the visitor to your homepage.

5. Another possibility is to add a search bar to the page, and ask the user “Do you want to search with another keyword?”.

6. Offering options to the user or adding a gallery that will direct them to your promotional products, new blog posts or the most popular pages for your visitors, can also be interesting solutions.

You can add a button for frequently asked questions:

7. When a user lands on your 404 page, you can greet them with a nice image or with images that change with each page load. You can also add a little humorous animation to these images.




You can add humor to the page based on your products:

8. Feel free to add a quote on the 404 page, in accordance with the theme of your site.


5. Where can I find inspiration for a 404 page design?
Pinterest, Behance, Dribble and Muzli can be your best addresses in this regard. You can find very creative and current ideas as well as tips on which shapes and colors to choose.
You can also find 404 error page templates available for purchase on Themeforest : themeforest.net/search/404 .
Also check out our pinboard entitled “404 Page” sur Pinterest.
6. How to design an eye-catching 404 page?
To design an eye-catching 404 page, take your time. Consider the general theme of your website, the products you sell or the services you offer, and greet your visitors with an image (or images) that will grab their attention without distracting them from your goals. Pay attention to the colors you use, especially the color of the CTA button (For this, you can also consult our article: Color Marketing). Similarly, a few short sentences that impress users, make them smile or arouse curiosity can make a 404 page remarkable.
Don’t be afraid to test !
Test your page on different age groups of users. Note their actions on the page. Remember that it is very important that the page is not only visually well designed, but also functional. If changes are needed as a result of your testing, implement them immediately.
If you found this article useful, please share it.
Do you have any questions? Please leave a comment or contact us at the email address below.


