
« Page 404 non trouvée » est un message que l’on peut rencontrer sur tous les sites web… Tout comme les publicités qui apparaissent lorsque vous regardez quelque chose avec attention, une page 404 non trouvée (également appelée page d’erreur 404) peut amener l’utilisateur à quitter rapidement le site.
Pour éviter cette situation indésirable, vous pouvez utiliser des pages 404 créatives qui n’ennuient pas l’utilisateur, mais au contraire qui le ravissent et le persuadent de poursuivre sa navigation. Tout comme les publicités que vous adorez regarder, les pages 404 peuvent s’avérer très divertissantes et mémorables. Dans cet article, nous allons tenter de répondre à cette question : comment concevoir une page 404 accrocheuse ?
Cet article répond successivement à ces questions :
1. Qu'est-ce qu'une page 404 ?
Une page 404, également appelée « Erreur HTTP 404 », indique que la ressource à laquelle on souhaite accéder sur un site web est introuvable. Celle-ci est généralement accompagnée d’un message contenant la phrase « page non trouvée ». Le numéro 404 est défini par la liste de codes du protocole de transfert hypertexte (HTTP).
Il y a plusieurs raisons pour lesquelles l’utilisateur peut rencontrer cette page d’erreur :
- Tenter d’accéder à une page supprimée ou modifiée, appelée communément un « lien mort/brisé ».
- Saisie incorrecte de la page à laquelle l’utilisateur doit accéder
- Une adresse erronée lors de la conception de la page par le webmaster
- Une adresse que l’utilisateur pense exister mais qui n’a jamais été créée.
Pour éviter les liens brisés, vous pouvez utiliser un plug-in tel que « Broken Link Checker » dans WordPress ou SEMRush, Ahrefs, MonsterInsights ou bien Google Search Console pour détecter ces liens et chercher une solution.
2. La page 404 a-t-elle un impact sur le SEO ?
Comme nous l’avons mentionné au début, vous pouvez rencontrer des pages d’erreur 404 sur tous les sites Web. Ce qui sera important est de faire en sorte que ce message d’erreur ne se répète pas. Sinon, le référencement de votre site sera affecté dans les moteurs de recherche.
Si vous avez des liens de retour (back links) vers votre site depuis d’autres sites, et que ces liens ont été modifiés ou supprimés et qu’une page 404 apparait, pensez à réparer ces liens et à rediriger vos URL cassées vers un emplacement approprié (la redirection 301). Lisez notre article: Comment faire une redirection d’URL avec WordPress?
En effet, si vous utilisez des tags et des catégories pour vos articles de blog, nous vous recommandons de mettre à jour régulièrement votre sitemap XML dans Google Search Console, en tenant compte de la possibilité des modifications.
3. À quoi doit-elle ressembler une page 404 ?
La page d’erreur 404 doit être aussi utile que visuellement attrayante. Le but de cette page est de diriger l’utilisateur vers une ou plusieurs autres pages de votre site web sans décrochage.
Les concepteurs de sites web négligent parfois le fait que tous les utilisateurs n’ont pas les mêmes connaissances techniques. Le chiffre 404 seul peut ne rien signifier pour de nombreuses personnes qui visitent votre site web. Pour cette raison, vous devriez également inclure la phrase « page non trouvée ». Vous pouvez également informer l’utilisateur que la page a été supprimée ou suggérer que l’URL soit modifiée. En une phrase, vous pouvez conseiller de vérifier l’URL qu’il a saisie et de la retaper.
4. Que doit-on trouver sur la page 404 ?
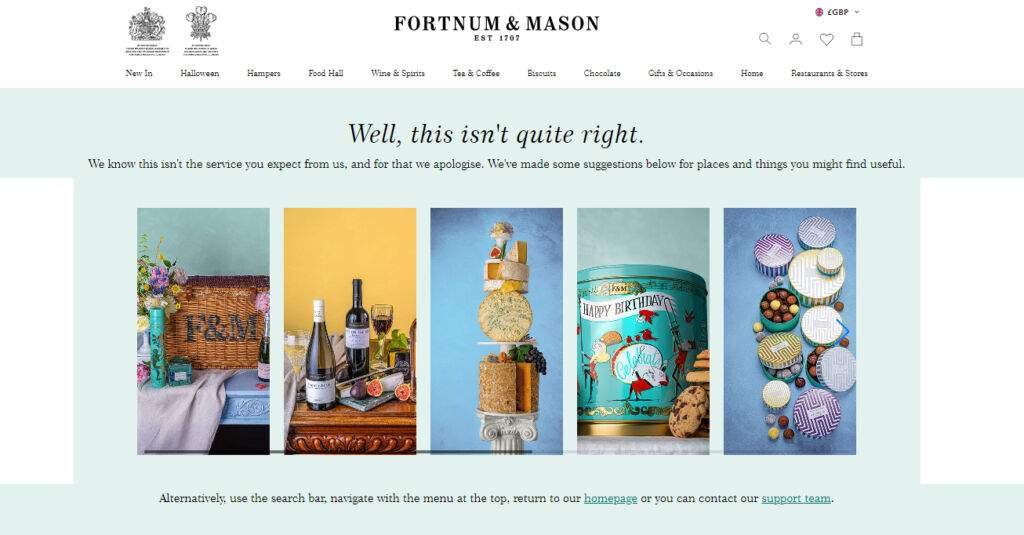
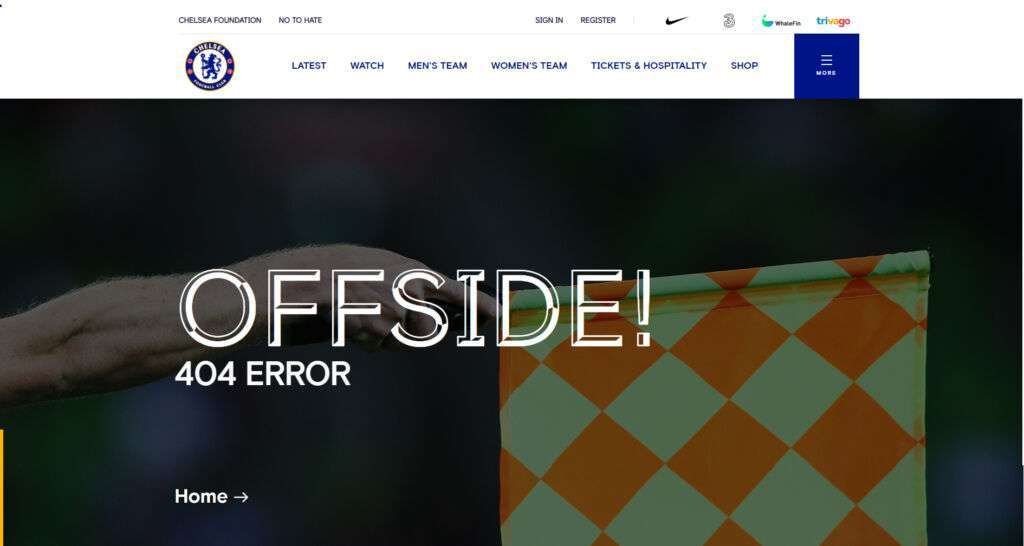
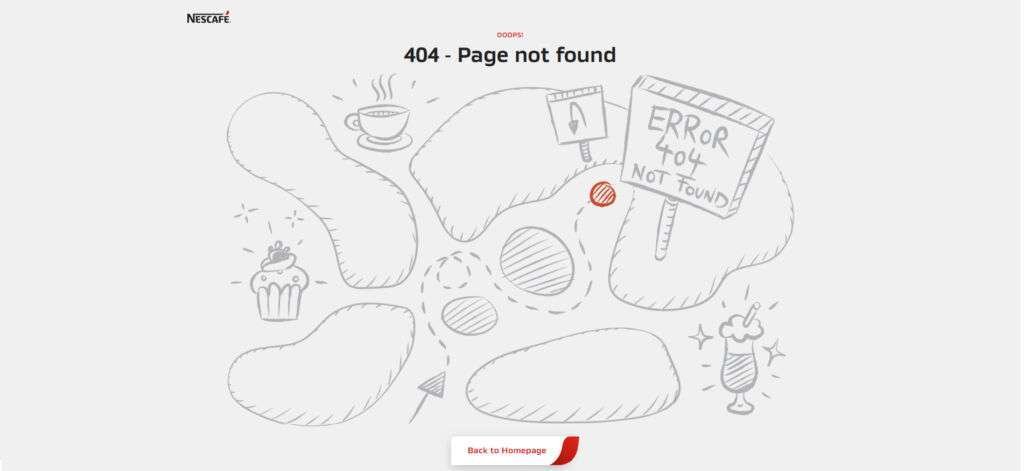
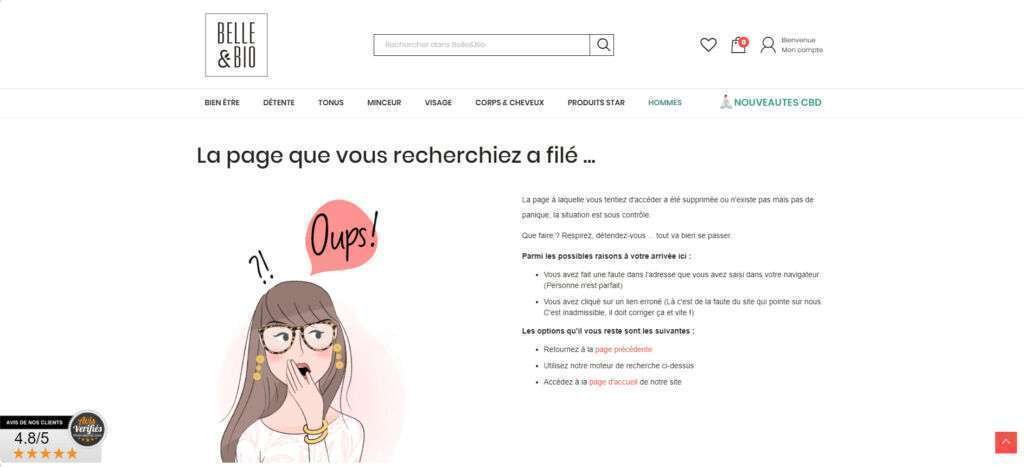
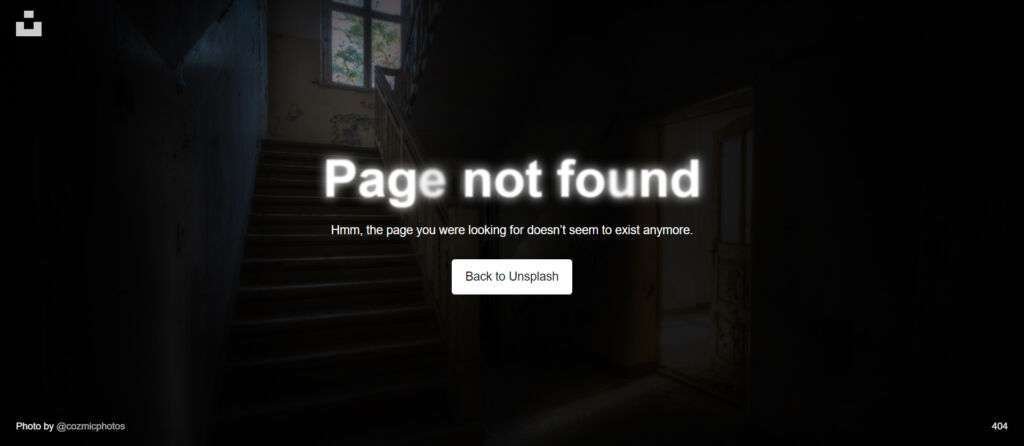
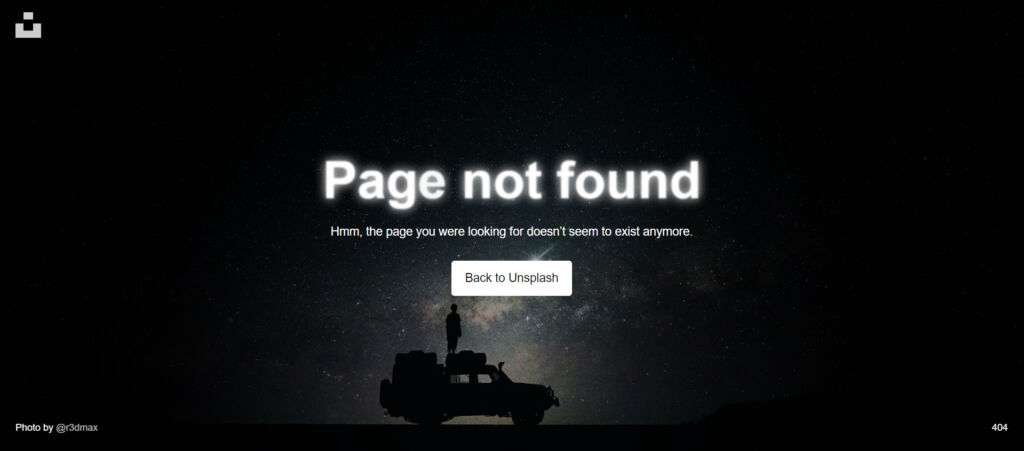
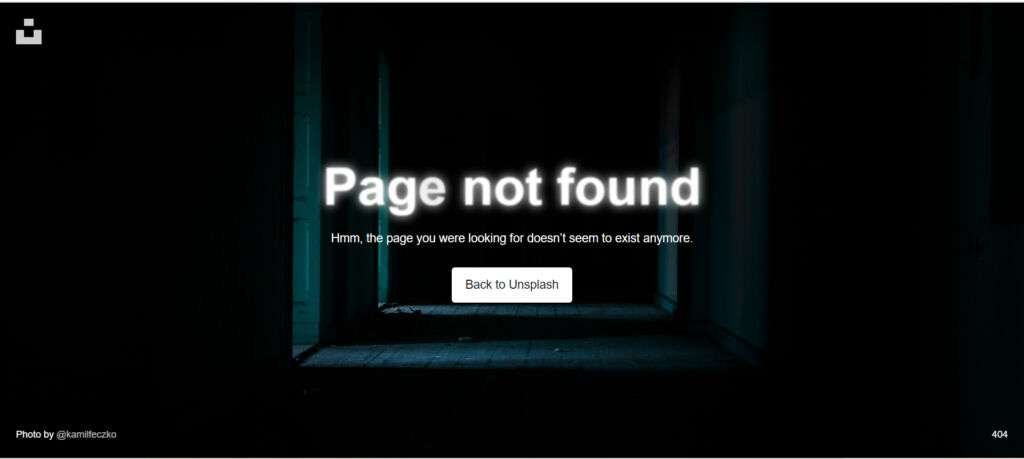
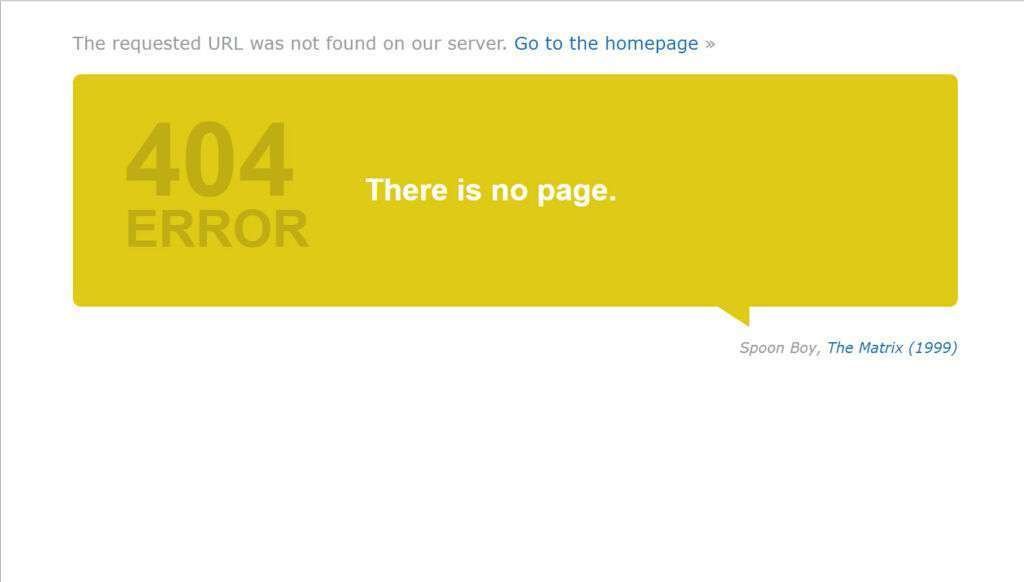
Il n’existe pas de modèle imposé pour la page 404. Examinons alors, 12 pages 404 du web bien conçues et créées de 8 manières différentes :
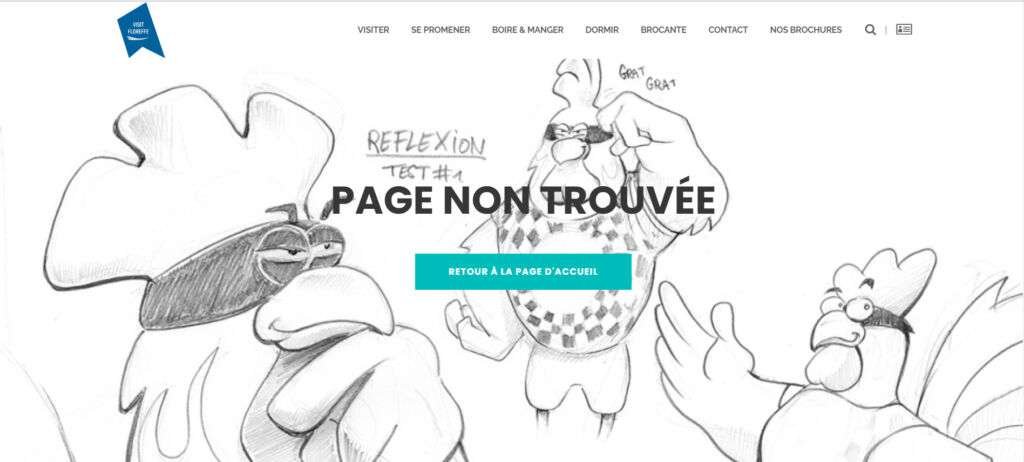
1. L’idéal serait de vous excuser auprès de l’utilisateur pour cette situation gênante et susceptible de provoquer la panique, en le guidant de manière sympathique.

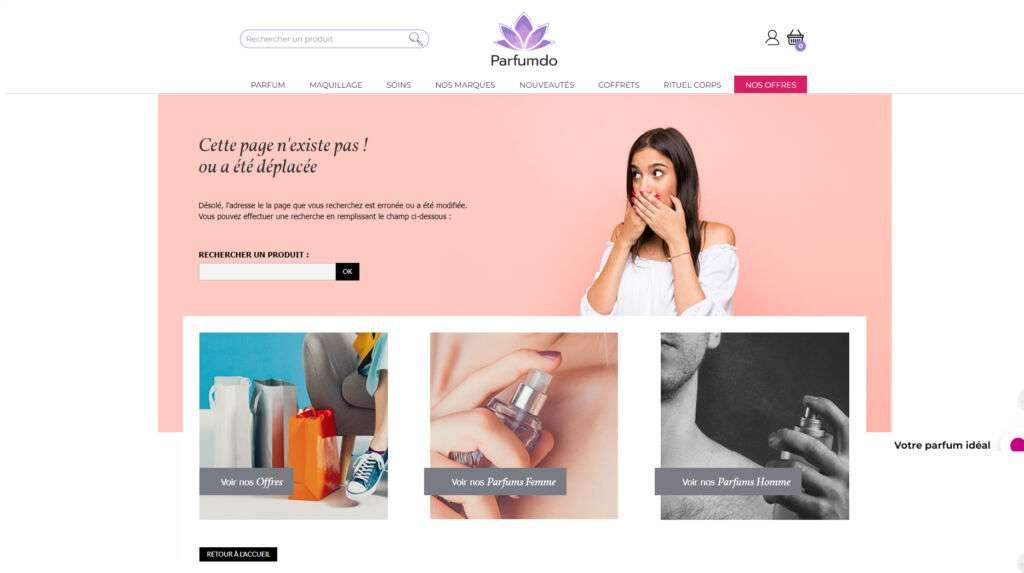
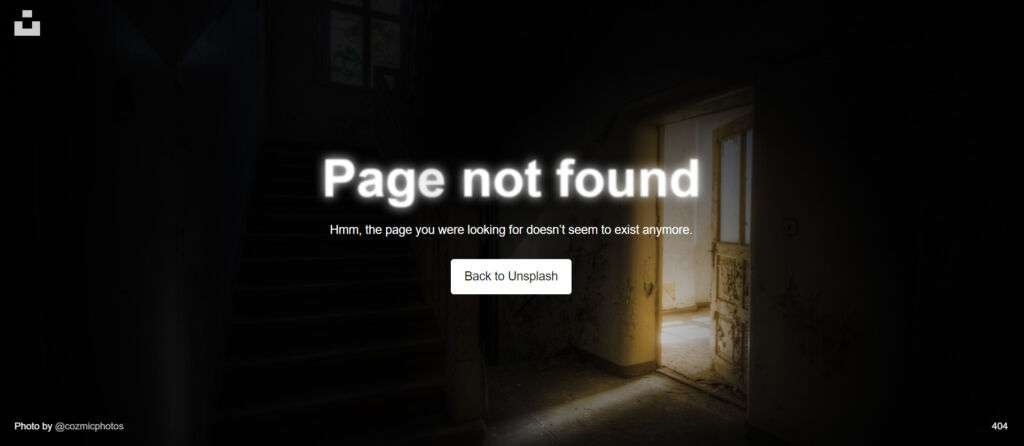
2. Vous pouvez indiquer que la page est introuvable, soit de manière conventionnelle (« cette page est introuvable », « cette page n’existe pas », etc.), soit de manière humoristique (« nous avons cherché partout, mais il n’y a aucune trace de cette page », etc. ).

Vous pouvez également inclure le code 404, bien que de nombreux sites ne l’utilisent pas aujourd’hui, compte tenu du profil de l’utilisateur.


3. Vous pouvez informer l’utilisateur des raisons pour lesquelles il rencontre cette page d’erreur (par exemple, « La page a peut-être été supprimée ou l’adresse déplacée », « Veuillez revoir l’adresse que vous avez saisie »).

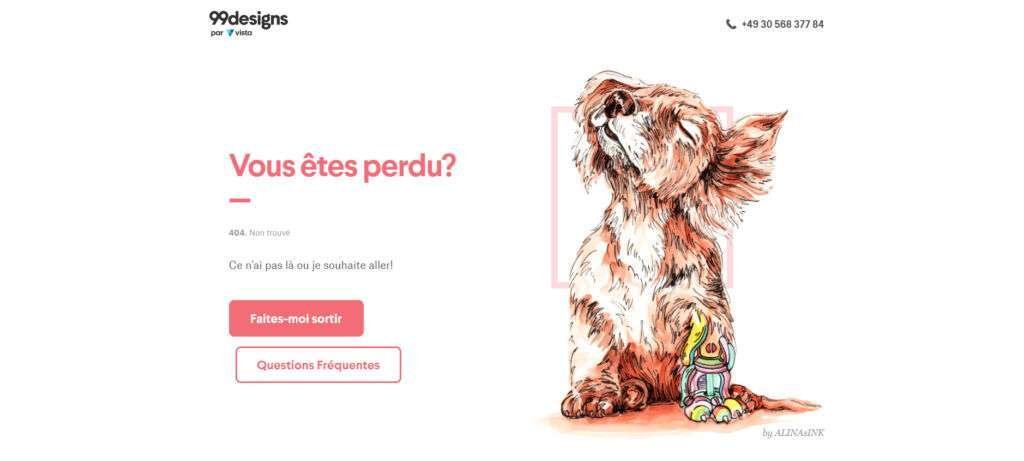
4. Puisque notre objectif est toujours de garder l’utilisateur sur le site, vous pouvez placer un bouton CTA sur votre page 404 qui redirige le visiteur vers la page d’accueil.

5. Il est également possible d’ajouter une barre de recherche à la page, et de demander à l’utilisateur « Voulez-vous chercher avec un autre mot-clé ? ».

6. Offrir des options à l’utilisateur ou ajouter une galerie qui le dirigera vers vos produits promotionnels, les nouveaux articles de votre blog ou encore vers les pages les plus recherchées par vos visiteurs peuvent également constituer des solutions intéressantes.

Vous pouvez ajouter un bouton pour les questions fréquentes:

7. Lorsqu’un utilisateur atterrit sur votre page 404, vous pouvez l’accueillir avec une image agréable ou avec des images modifiées à chaque chargement de page. Vous pouvez également ajouter une petite animation humoristique à ces images.




Vous pouvez ajouter de l’humour à la page en vous basant sur vos produits :

8. N’hésitez pas non plus à ajouter une citation sur la page 404, en accord avec le thème de votre site.


5. Où puis-je trouver de l'inspiration pour la conception d'une page 404 ?
Pinterest, Behance, Dribble et Muzli peuvent être vos meilleures adresses à cet égard. Vous pouvez trouver des idées très créatives et actuelles ainsi que des astuces sur la forme et les couleurs à choisir.
Vous pouvez également trouver des gabarits de pages d’erreur 404 disponibles à l’achat sur Themeforest : themeforest.net/search/404 .
Vous pouvez aussi découvrir notre tableau intitulé « 404 Page » sur Pinterest.
6. Comment concevoir une page 404 accrocheuse ?
Pour concevoir une page 404 accrocheuse, prenez votre temps. Tenez compte du thème général de votre site, des produits que vous vendez ou des services que vous proposez, et accueillez vos visiteurs avec une image (ou des images) qui retiendra leur attention, sans pour autant les dévier de vos objectifs. Faites attention aux couleurs que vous utilisez, notamment à la couleur du bouton CTA (Pour cela, vous pouvez également consulter notre article: Marketing des couleurs). Aussi, quelques phrases courtes qui impressionnent ou font sourire l’utilisateur ou éveillent sa curiosité peuvent également rendre la page 404 accrocheuse.
N’ayez pas peur de faire des tests !
Testez votre page sur des utilisateurs de différentes tranches d’âge. Notez leurs actions sur la page. N’oubliez pas qu’il est très important que la page soit non seulement bien conçue visuellement, mais aussi fonctionnelle. Si des modifications sont nécessaires à la suite de vos tests, mettez-les en œuvre immédiatement.
Si vous avez trouvé cet article utile, merci de le partager.
Avez-vous des questions ? Veuillez utiliser la boîte de commentaires ou contactez-nous à l’adresse e-mail ci-dessous.


